Tutorial : Widget Instagram dalam Blog
Kalau korang perasan, sebelum ni aku ada pakai widget instagram yang aku kira comel bila diletakkan di blog aku. Beberapa bulan lepas tu, aku tengok widget instagram tu dah tak keluar dan digantikan dengan mesej yang menyuruh aku upgrade untuk meneruskan paparan widget tersebut. Akhirnya aku ambil keputusan untuk memadam coding yang ada, dan cari coding lain yang lebih sesuai. Buat masa sekarang, inilah coding yang aku guna.
Ikut tutorial mudah (gambar dibawah) jika mahu meletakkan widget instagram dalam blog.
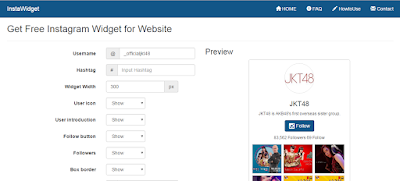
1. Klik https://instawidget.net/generate
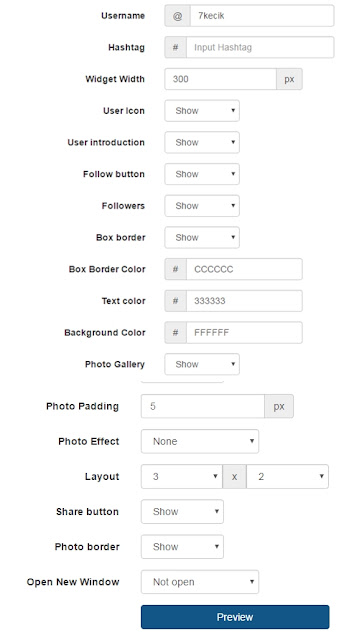
2. Paparan seperti diatas akan kelihatan. Apa yang best pasal instagenerate dari instawidget ni? Tak perlu nak log in akaun instagram pun. Cuma masukkan username kau dan preview ada disebelah kanan.
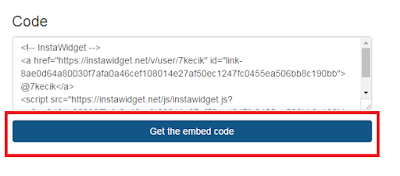
3. Dah puas hati dengan style widget kau? Boleh klik pada button 'Get the embed code' dan copy
4. Log in blogger.com > layout > add a gadjet > HTML/javascript
5. Paste kan code yang kau copy tadi dan save.
6. Preview untuk lihat hasil.






.jpeg)




7 Comments
Yeahhhh pernah guna yang ni. bagus2.
ReplyDeleteyay elsa ikut dah jugak tuto nie hahaha. yang sebelum nie tak berapa lawa sangat huhu
ReplyDeleteTerima kasih untuk perkongsian ni :)
ReplyDeletethankyou! sangat membantu :)
ReplyDeleteThanks... membantu sgt....
ReplyDeletetq so much! sgt membantu!
ReplyDeletethanks kerana membantu semoga jasa awak share tentang benda ni akan membantu awak di akhirat nanti ye
ReplyDeleteterima kasih kerana meluangkan masa membaca dan meninggalkan komen.